React는 UI 개발에 사용되는 Javascript Library 입니다.
React – A JavaScript library for building user interfaces (reactjs.org)
React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
React의 특징으로는 선언형 스타일을 사용하며, Javascript를 이용한 컴포넌트 기반의 아키텍처를 사용합니다. 그리고 강력한 추상화 기능을 제공합니다.
Javascript Native 기능을 이용하는 문법을 사용하기 때문에, 다른 프레임워크에 비해서 빠르게 습득할 수 있으며, Virtual DOM 방식을 이용해서 UI 속도가 매우 빠릅니다.
현재 (2021.08.20) React는 17.0.2 버전이 출시되어 있으며, 버전 18이 준비 중 입니다.
React 프로젝트로 "원활히" 개발을 진행하기 위해서 먼저 node.js 를 설치합니다.
명령 프롬프트를 실행하여 프로젝트 폴더로 이동해서 아래 명령어를 입력합니다.
npx create-react-app my-app
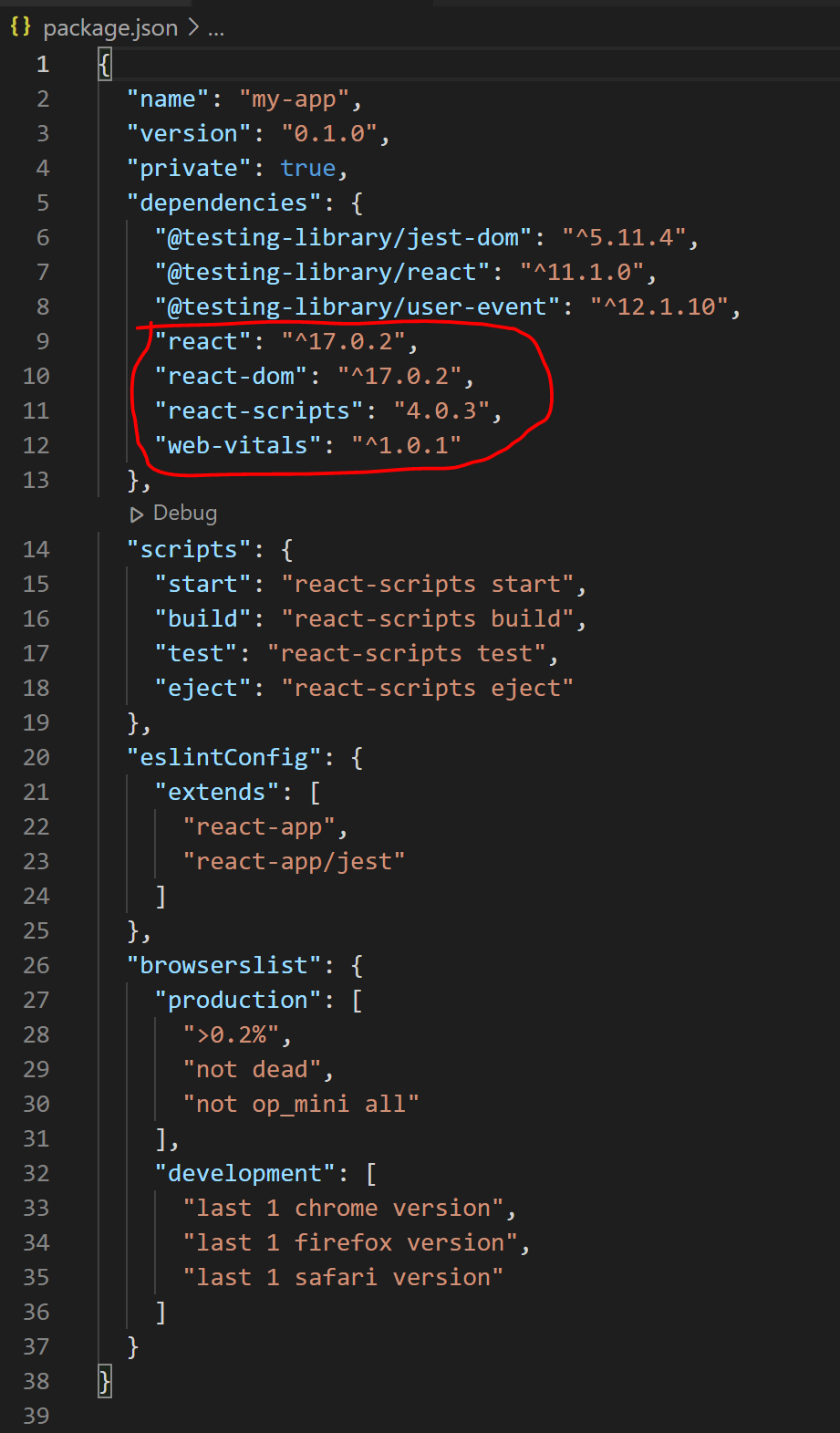
my-app 이라는 폴더가 생성되고 기본 프로젝트 코드가 생성됩니다.
현재 설정된 패키지 버전은 다음과 같습니다.

yarn 혹은 npm 명령어를 이용해서 프로젝트를 실행합니다.
yarn start
혹은
npm start
처음 실행시에는 필요한 라이브러리를 다운로드 받기 때문에 시간이 조금 걸릴 수 있습니다.
웹브라우저에서 http://localhost:3000 를 입력하면, 생성된 프로젝트 결과물이 나옵니다. (설정에 따라 포트 번호는 달라질 수 있습니다.)
아래와 같은 화면이 나옵니다.

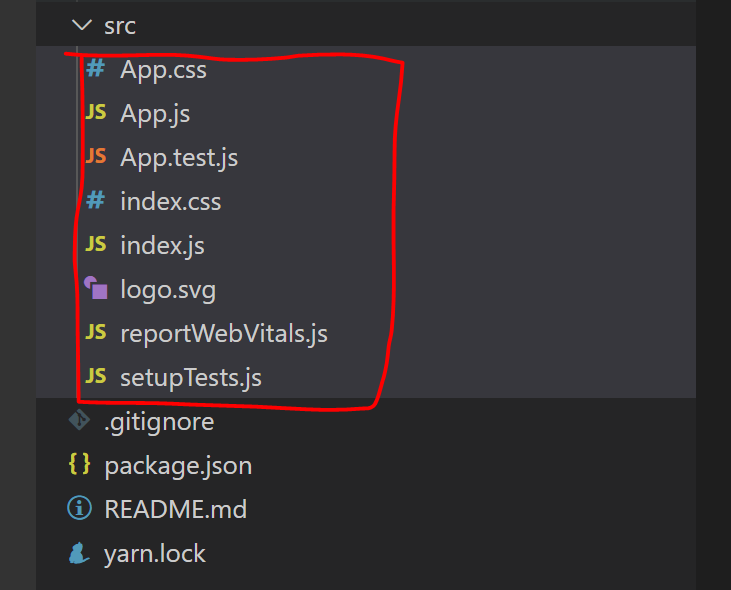
Hello World 를 출력해 보기 위해서, src 폴더에 있는 모든 파일들을 삭제하고,
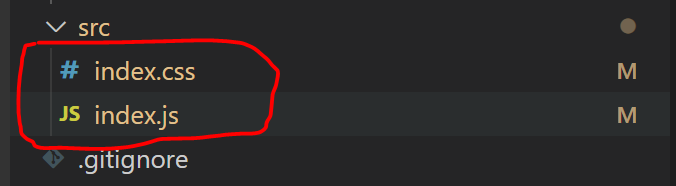
index.css, index.js 파일만 새로 생성해 보았습니다.
아래 파일들 삭제

신규 파일 생성

index.js 파일을 열어서 아래와 같이 코드를 작성합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
var element = React.createElement('h1', null, "Hello World!")
ReactDOM.render(element, document.getElementById('root'))
저장 후 웹브라우저를 리프래시 하면 아래와 같이 나옵니다.

작성한 코드에 대해서 간단히 설명하자면,
React.createElement 매써드는 html 엘리먼트를 생성해서 돌려주기 때문에,
element 에는 <h1>Hello World!</h1> 에 해당하는 엘리먼트가 지정됩니다.
그리고, ReactDOM.render 매써드는 해당 엘리먼트를 렌더링해 줍니다.
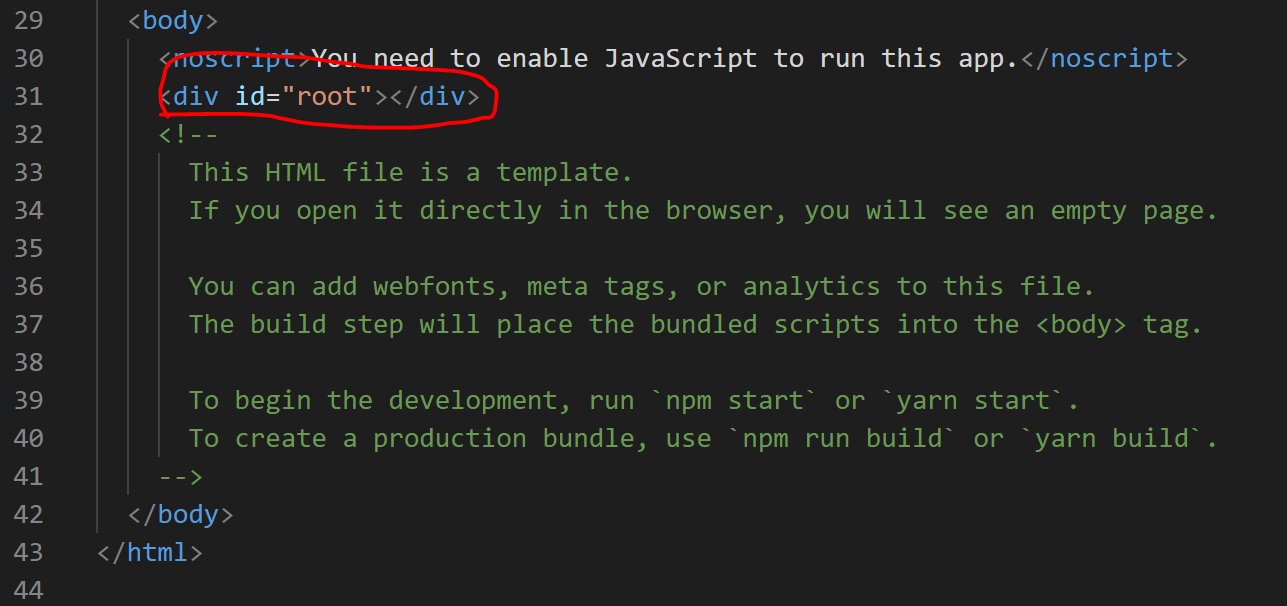
코드는 element에 지정된 것을 root 라는 아이디를 가진 엘리먼트를 찾아서 렌더링 해주라는 의미이고,
public 폴더에 있는 index.html 파일을 열어보면, body 에 "root" 라는 아이디를 가진 div 엘리먼트가 있는 것을 확인할 수 있습니다.

'프로그래밍 > React' 카테고리의 다른 글
| [React] Component 와 속성 (0) | 2021.09.11 |
|---|