Ionic 을 이용하면 Mobile 앱을 만들 수 있습니다.
이 포스트에서는 Android 앱을 생성하는 방법에 대해서 설명해 보겠습니다.
지난 포스트에서 생성한 myApp을 이용합니다. myApp이 없다면 아래 명령으로 생성합니다.
ionic start myApp sidemenu --type react
먼저 명령 프롬프트를 열고 myApp 폴더로 갑니다. 모바일 앱 프로젝트를 설정하기전에 빌드를 한번 합니다.
ionic build빌드를 한번 해주는 이유는 capacitor에서 모바일 앱 프로젝트 추가시 build 폴더가 없으면, webDir이 www로 잡히기 때문입니다. 설정 파일에서 변경해 주면 되지만 편의를 위해서 build를 먼저 해 주었습니다.
그리고 모바일 앱 프로젝트를 시작합니다. 시작을 위해서는 npx 명령어를 사용합니다.
저는 npm을 주로 쓰기 때문에 npm으로 했지만 yarn도 지원합니다.
npx cap init --npm-client=npmApp name 에는 "My App"을 입력하고, App Package ID 에는 com.example.myapp 을 입력합니다.
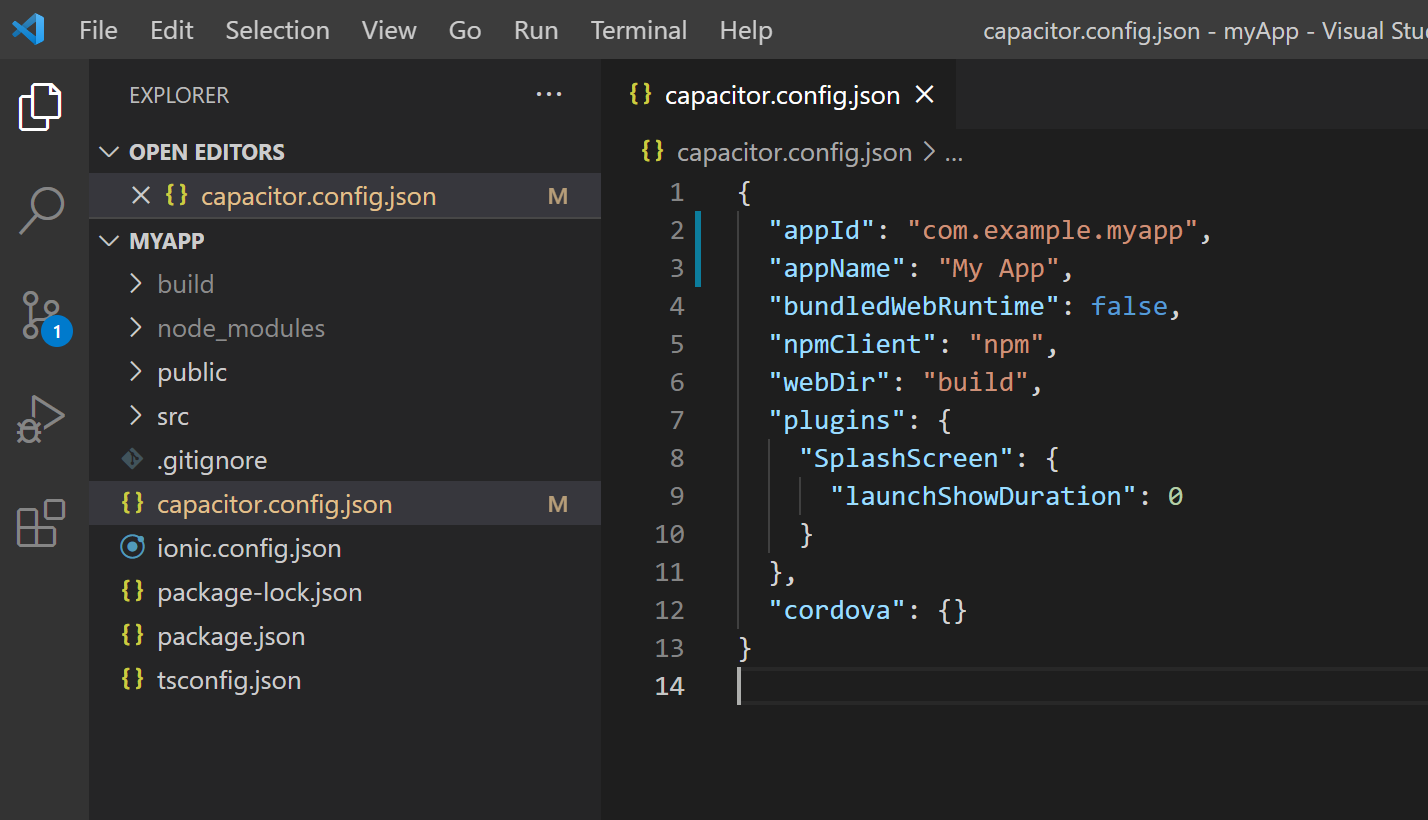
해당 정보는 capacitor.config.json 에서 변경이 가능합니다.

이제 Android 플랫폼을 추가하기 위해서 아래 명령을 입력합니다.
npx cap add android
Android 빌드 하기전에 아래 명령어를 통해 리소스 및 변경된 플러그인을 싱크(업데이트) 합니다.
npx cap sync android
Android 빌드는 android 폴더에서 진행하는데, gradlew 명령어를 이용합니다. 원래 경로로 돌아오기 위해 마지막 cd .. 명령어도 추가하였습니다. gradle을 통해 Android 빌드하기 위해서는 환경변수에 ANDROID_SDK_ROOT 를 설정해야 합니다. Android Studio를 설치하고 SDK ROOT를 환경변수에 미리 추가해 둡니다.
cd android
gradlew assembleDebug
cd ..
생성된 Android 빌드는 프로젝트 경로 > android > app > build > outputs > apk > debug 에서 찾을 수 있습니다. (app-debug.apk)
코드 변경 후에 한번에 빌드를 하기 위해서는 아래와 같이 실행하면 됩니다.
ionic build && npx cap sync android && cd android && gradlew assembleDebug && cd ..
Production 빌드를 생성할 때는 다음과 같이 실행하며,
gradlew assemble빌드는 프로젝트 경로 > android > app > build > outputs > apk > release 에 생성됩니다.
참고로 아래 명령을 사용하면 ionic build 와 npx cap sync android 실행 후 Android Studio 가 실행됩니다.
ionic capacitor build android
Android Studio 만 실행하고자 한다면, 아래 명령을 실행하면 됩니다.
ionic capacitor run android
Android Simulator 에 빌드를 배포할 때는, 아래 명령을 이용합니다.
ionic build && npx cap sync android && cd android && gradlew installDebug && cd ..
'프로그래밍 > Ionic' 카테고리의 다른 글
| [Ionic] 설치 및 프로젝트 생성하기 (0) | 2021.03.13 |
|---|