vscode로 개발할 때, debugger 를 사용하면 조금 더 편하게 개발할 수 있습니다.
자세한 설명은 아래 링크를 참조하시면 됩니다. (영문)
https://code.visualstudio.com/docs/editor/debugging
Debugging in Visual Studio Code
One of the great things in Visual Studio Code is debugging support. Set breakpoints, step-in, inspect variables and more.
code.visualstudio.com
먼저 debugger를 사용하기 위해서는 각 프로그래밍 언어에 맞는 debugger를 설치해 줘야 합니다. Node.js의 경우에는, 개발에 필요한 debugger가 내장되어 있기 때문에 별도의 설치가 필요 없지만, python 이나 java, C/C++ 등을 debug하기 위해서는 debugger를 설치해 주어야 합니다.
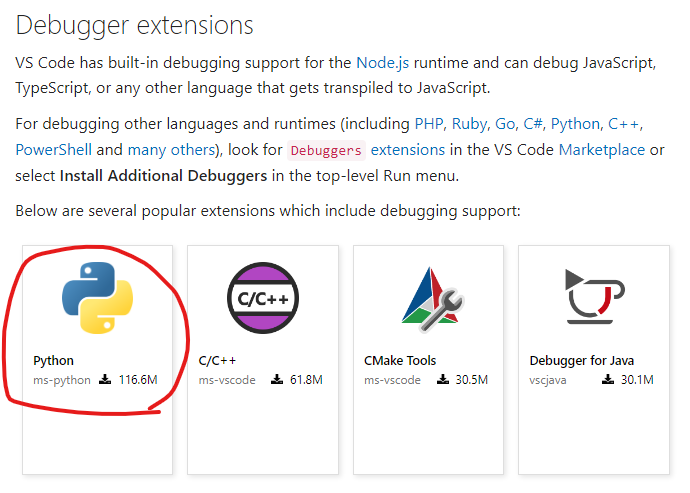
여기에서는 Python Django 프로젝트를 진행한다고 가정하고, Python debugger를 다운로드하여 설치하도록 하겠습니다.

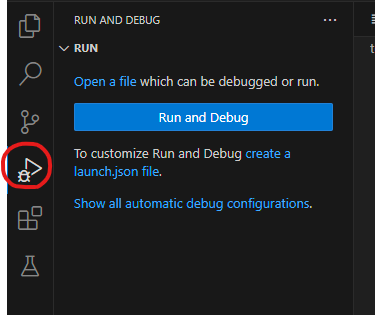
Debugger를 설치하고 vscode의 왼쪽 아이콘 중에 debug 아이콘을 클릭해 줍니다.

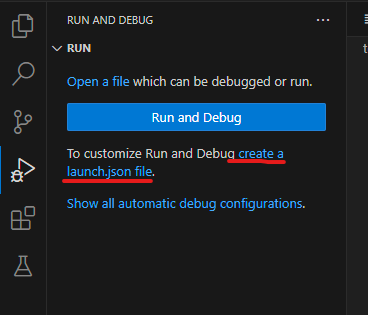
처음 실행시에는 debugger 설정 파일인 launch.json 파일이 없기 때문에, "create a launch.json file" 링크를 클릭해서 launch.json 파일을 생성합니다.

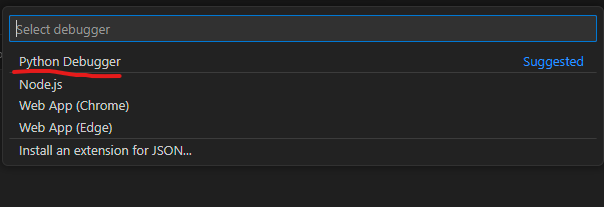
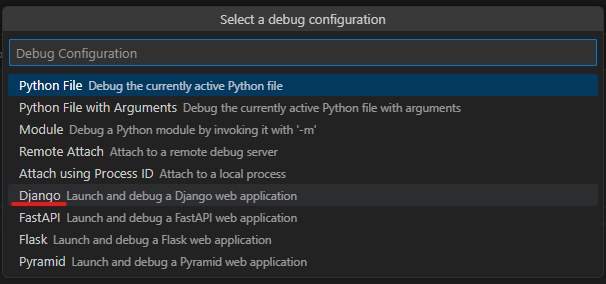
링크를 클릭하면 화면 가운데 상단에 아래와 같은 팝업이 나오게 되는데, Python Debugger를 선택합니다.

그리고 프로젝트에 맞는 템플릿을 선택합니다.

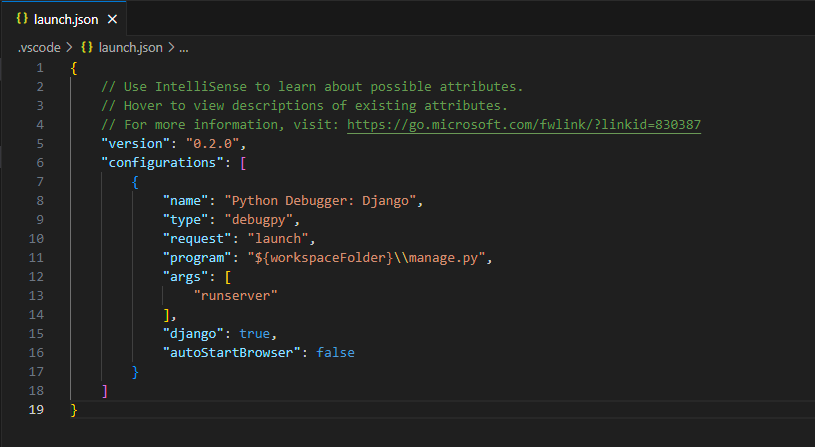
그러면 아래와 같은 launch.json 파일이 .vscode 폴더 안에 생성이 됩니다.

파일을 편집해서 아래와 같이 설정하였습니다.
아래 설정은 debug 실행시 Django App이 실행될 때, 아이피 주소는 0.0.0.0, 포트는 8000으로 바인딩을 해 주었고, debugger에 Django Shell 을 추가하여, 필요한 경우 django shell 실행을 할 수 있는 설정입니다.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python Debugger: Django",
"type": "debugpy",
"request": "launch",
"program": "${workspaceFolder}\\manage.py",
"args": [
"runserver", "0.0.0.0:8000"
],
"django": true,
"autoStartBrowser": false
},
{
"name": "Python Debugger: Django Shell",
"type": "debugpy",
"request": "launch",
"program": "${workspaceFolder}\\manage.py",
"args": [
"shell"
],
"django": true,
"autoStartBrowser": false
}
]
}
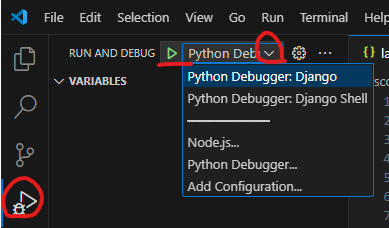
debugger를 실행할 때는 debug 탭에서 실행할 debug 프로그램을 선택한 후에, 초록색 실행 (플레이) 아이콘을 눌러주면 됩니다. 참고로 위에 launch.json 에 설정했던 "configurations"."name" 이 선택 가능한 프로그램 이름으로 화면에 나오게 됩니다.

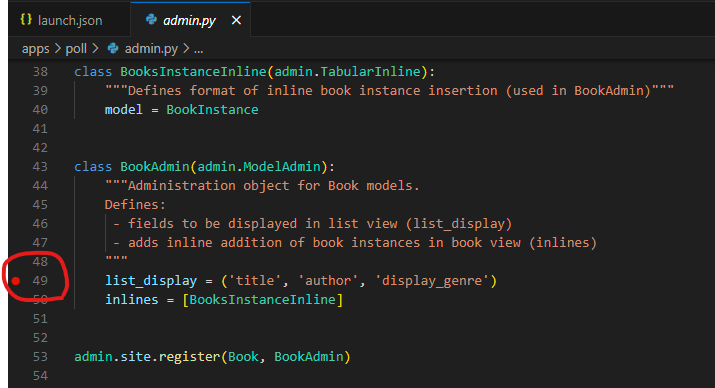
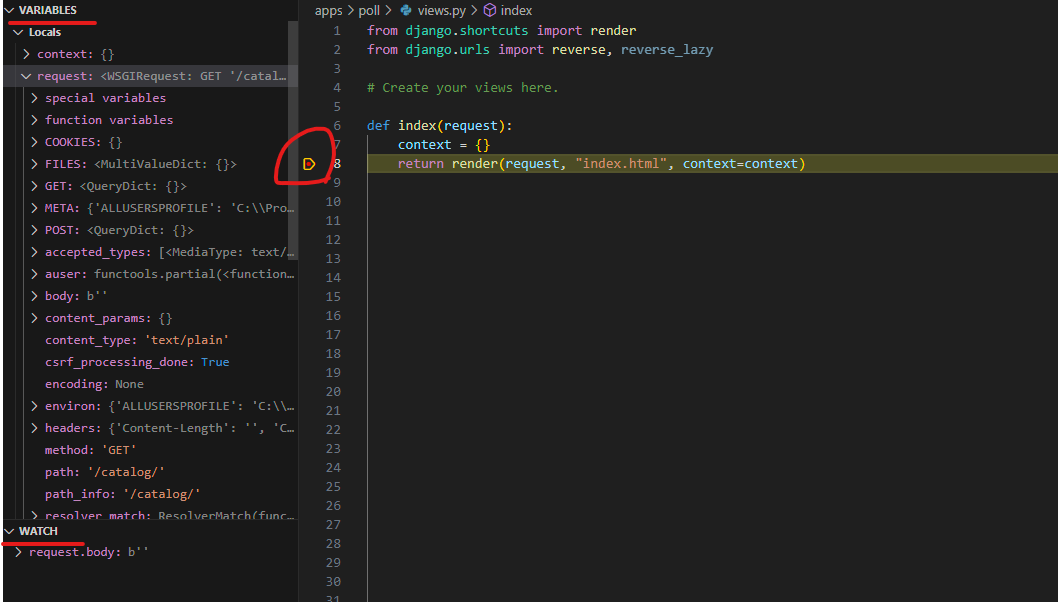
실행 후에는 필요한 위치에 break point 를 설정할 수 있으며, break point 가 설정되면, runtime 상황에서 해당 위치에서 실행이 중단되어, break point 시점에서 메모리에 올라가 있는 변수들의 실제 값을 확인해 볼 수 있습니다.

아래 화면에서 처럼 실행이 중단된 시점에서는, 왼쪽 상단의 VARIABLES 탭에서는 tree를 확장하여 각 변수들의 중단된 지점에서의 값을 확인해 볼 수 있으며, 왼쪽 아래에 있는 WATCH 탭에서는 변수명을 입력하거나 function, method 등을 호출해서 결과 값을 출력해서 볼 수 있습니다.

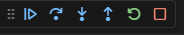
debugger가 실행되면 화면 어딘가에 나타나는 (보통 상단에 나타남) 아래와 같은 debug toolbar를 이용해서 컨트롤을 할 수 있습니다.

각각의 아이콘은 순서대로 다음의 동작을 수행합니다.
| Continue (F5) / Pause (F6) | Continue: 다음 break point로 넘김 Pause: break point 시점에서 값을 확인 |
| Step Over (F10) | 현재 break point 위치에서 다음 줄로 break point 이동 |
| Step Into (F11) | 현재 break point의 위치가 method 혹은 subroutine 이라면 해당 method 혹은 subroution 의 첫째 줄로 break point 이동, 그렇지 않으면 다음 줄로 break point 이동 |
| Step Out (Shift + F11) | 현재 break point 기준으로 현재 method 혹은 subroutine 을 벗어나서 해당 method 혹은 subroutine이 호출되었던 곳으로 break point 이동 |
| Restart (Ctrl + Shift + F5) | 현재 실행 중인 debugger 프로그램을 종료하고 다시 시작 |
| Stop (Shift + F5) | 현재 실행 중인 debugger 프로그램을 종료 |