이번 포스트는 Django Tutoral을 기초로 해서 작성했습니다.
Writing your first Django app, part 1 | Django documentation | Django (djangoproject.com)
이전 포스트에서는 Django 프로젝트를 생성했었는데, 이어서 튜토리얼에 있는 설문조사 프로젝트를 진행해 보겠습니다.
0. 준비
기존에 생성한 프로젝트 폴더는 대략 다음과 같은 구조로 되어 있을 겁니다. (django-admin 으로 프로젝트를 생성하면 자동으로 생성이 됩니다.)
mysite/
manage.py
config/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
- 먼저 mysite 폴더는 프로젝트 루트입니다. Django 에서는 이 폴더의 이름은 중요하지 않습니다.
- manage.py: 여러가지 방법으로 Django 프로젝트와 interact 하기 위해 필요한 커맨드라인 유틸리티입니다.
- config 폴더는 프로젝트를 위한 실제 Python 패키지들이 위치합니다.
- config/__init_.py: 비어 있는 파일이지만 Python 패키지임을 선언하기 위해 필요합니다.
- config/settings.py: Django 프로젝트를 위한 설정 파일입니다.
- config/urls.py: Django 프로젝트의 URL 정보입니다.
- config/asgi.py: ASGI를 지원하는 웹서버를 위한 entry-point 입니다.
- config/wsgi.py: WSGI를 지원하는 웹서버를 위한 entry-point 입니다.
1. 설문조사 앱 추가
Django 에서의 앱은 특정 작업을 수행하는 웹 애플리케이션을 의미합니다. 프로젝트는 특정 웹 사이트에 대한 구성 및 앱의 모음입니다. 따라서 하나의 프로젝트에는 여러 개의 앱이 포함될 수 있습니다.
다음 명령어를 이용해서 Project에 "polls" 앱을 추가합니다.
(.venv) > python manage.py startapp polls
polls 앱이 추가되면, 아래와 같은 폴더가 생성됩니다.
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
2. HelloWorld
설문조사를 더 진행하기 전에, 화면에 HelloWorld 를 출력해 보도록 하겠습니다.
먼저 polls 폴더내에 있는 views.py 파일을 열어서 아래와 같이 코드를 작성합니다.
polls/views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("HelloWorld")
그리고 polls 폴더에 urls.py 파일을 생성해서 아래와 같이 코드를 작성합니다.
polls/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index')
]
마지막으로 config 폴더에 있는 urls.py 파일을 열어서 아래와 같이 코드를 입력합니다.
from django.contrib import admin
# django.urls의 include 모듈을 추가
from django.urls import include
from django.urls import path
urlpatterns = [
# polls 를 경로에 추가
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
프로젝트를 다시 실행합니다.
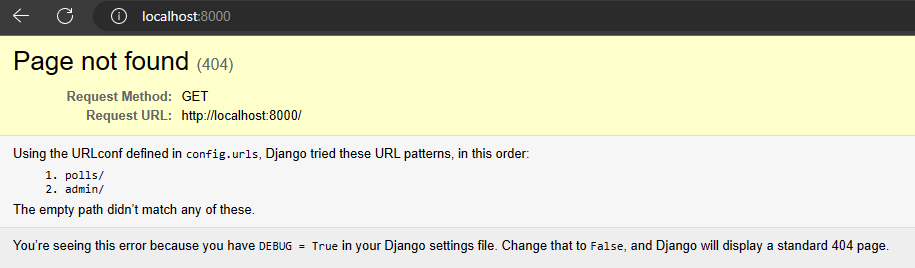
이번에는 localhost:8000 으로 접속하면 아래와 같은 에러가 나오게 됩니다.

나중에 처리하기로 하고, localhost:8000/polls 로 접속합니다.
아래처럼 HelloWorld 가 화면에 나오면 정상입니다.

페이지가 호출되는 흐름을 설명하자면,
먼저 웹 요청이 오면, project 에 있는 config/urls.py 에서 urlpatterns 에 있는 리스트를 매치해 봅니다.
매칭 결과 "polls/"가 매치되므로, url은 polls.urls 에 있는 urlpatterns 를 찾아보게 됩니다.
다음으로 polls/urls.py 에 있는 urlpatterns에서 매치되는 path를 살펴보고,
매치되는 함수를 실행합니다. (여기서는 views.index)
polls/views.py 에 있는 index 함수에서 요청을 처리하고, HttpResponse 로 "HelloWorld" 를 리턴하게 됩니다.
'프로그래밍 > Python - Django' 카테고리의 다른 글
| Django Query Tips - User, Group, Permission (0) | 2024.03.02 |
|---|---|
| Django 프로젝트 배포하기 (0) | 2024.02.29 |
| Django - Proxy Models (0) | 2023.02.23 |
| Django - 프로젝트 시작하기 (0) | 2022.10.28 |
| Django - 기본 설정 (0) | 2022.10.14 |